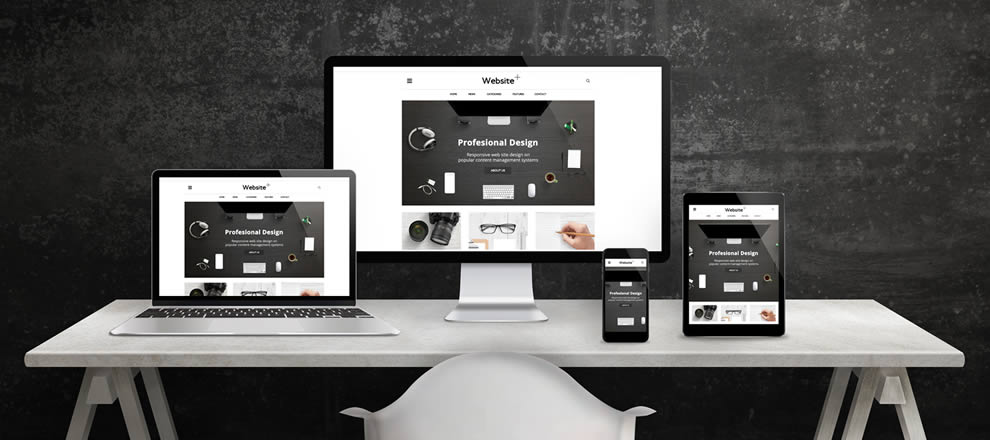
¿Por qué es tan importante tener una web con diseño responsive?

Desde que el Smartphone substituyó al teléfono móvil y con la irrupción de las Tablets, el número de usuarios que navegan desde un dispositivo móvil, se ha disparado. La mejora de la red móvil y de la resolución de las pantallas de estos dispositivos, ha sido el paso definitivo.
Desde que se consolidó el Smartphone y el Tablet, aparecieron nuevos métodos de diseño web adaptativo y responsive.
Para empezar, ¿Qué es el diseño web responsive?
El Diseño web responsive es la técnica de diseñar y codificar una web que se caracteriza por hacer que cada elemento de la navegación del sitio web se ajuste al tamaño de cada pantalla. Todos los elementos de la web (textos, imágenes, etc.) se adaptan, redimensionan o cambian su posición según el espacio de visualización disponible de cada dispositivo.
Atrás han quedado las empresas con dos webs en internet: una web en versión móvil y otra de escritorio. Ahora con un diseño web responsive sólo necesitamos tener un sitio web.
Diseño adaptativo y responsive, ¿son lo mismo?
A menudo estos dos conceptos tienden a confundirse pensando que son lo mismo.
- El diseño web responsive adapta la estructura de la web y todos los elementos que lo integran a la pantalla de cada dispositivo para ofrecer un excelente aspecto visual, una buena experiencia de usuario y una gran funcionalidad.
- El diseño web adaptativo ha ido quedando atrás con el auge del diseño web responsive. No resulta tan flexible como el diseño responsive. Este sistema utiliza tamaños de pantalla fijos y preestablecidos para cada dispositivo.
Por todo esto, lo más recomendable es optar por un diseño web responsive, pues es el más utilizado actualmente, el más recomendable y el que ofrece más garantías, mejor aspecto visual y experiencia de usuario.
Disponer de una página web responsive no solo mejora la experiencia de los visitantes y usuarios, sino que es uno de los factores SEO más determinantes para mejorar el posicionamiento orgánico de tu web.
La importancia del diseño responsive en datos

Los siguientes datos nos explican el por qué el diseño web responsive ha alcanzado una trascendencia indudable y que hace que cualquier empresa que requiera una nueva página web tenga que considerar este aspecto como prioritario y básico.
- El 100% de los usuarios de internet habituales en España se conecta también desde su móvil y un 57% desde tablet.
- 7 de cada 10 españoles con un smartphone se conecta a Internet diariamente.
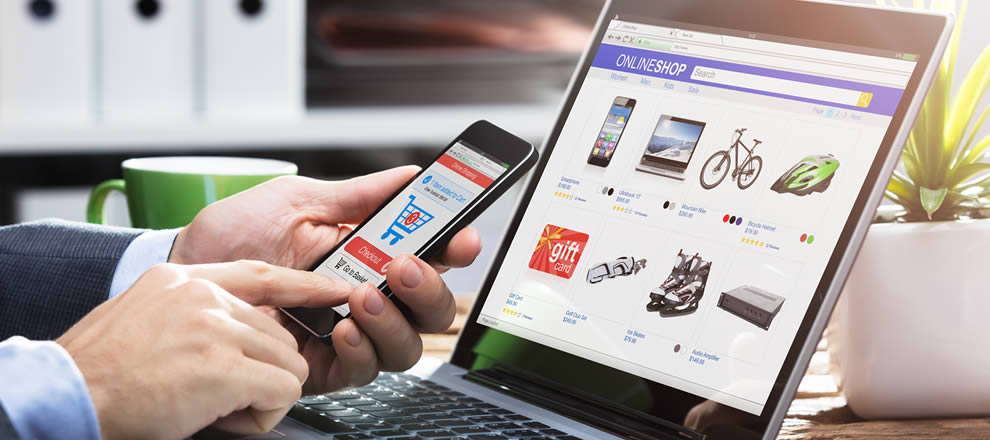
- El 58% de los usuarios de smartphone ha realizado alguna compra desde su móvil.
- Un 25% de los usuarios de smartphone utiliza su dispositivo como medio de pago.
- Y además… 800 millones de personas en todo el mundo ya acceden a sus datos bancarios a través del móvil.
Las ventajas de un diseño web responsive
1. Mejora la experiencia de usuario y de navegación
Si un usuario puede acceder a los contenidos de nuestra web desde cualquier dispositivo y se ven correctamente, esto mejorará su experiencia.
Una buena experiencia de usuario mejorará la imagen de nuestra marca y aumentará la tasa de rebote de la web. Potenciará la interacción, la suscripción a boletines y, en el caso de tiendas online, también la venta de productos y/o servicios.
2. Evita la duplicación de contenidos
Tener una versión de nuestra web para móviles y otra para ordenadores de escritorio, exigía la duplicación de contenidos, que perjudica seriamente al SEO. El diseño web responsive anula la duplicación de contenidos, puesto que la misma web se adapta a todos los dispositivos.
3. Reduce los costes de desarrollo y mantenimiento web
Al trabajar con una sola web adaptable, se reducen los costes respecto a la opción de crear varias webs adaptadas: una versión para smartphones e incluso otra para tablets. También reduce los costes de mantenimiento, ya que las modificaciones se realizan solamente una vez en la misma web.
4. Aumenta la viralidad en redes sociales
Varios estudios han demostrado que una gran parte de los accesos a las redes sociales se dan desde dispositivos móviles. Por lo tanto, si un usuario accede a una web desde su móvil y esta se visualiza correctamente, es fácil que comparta el contenido que le parezca interesante y/o relevante.
5. Mejora los análisis y estadísticas web
Las herramientas de análisis y estadísticas web como Google Analytics están optimizadas para gestionar múltiples dispositivos e informes de sitios webs responsive. Esto nos permite saber desde qué dispositivos acceden los usuarios y cómo se comportan en la web.
6. Mejora la visibilidad en los motores de búsqueda
Algunas de las ventajas anteriores influyen directamente en el SEO de una web, como la velocidad de carga o prescindir de duplicar contenidos en las versiones móviles.
Debemos tener en cuenta que Google, cada vez más, prioriza el rendimiento de nuestra web en dispositivos móviles. Si nuestra web carga con errores, lenta o simplemente no ofrece una lectura cómoda e intuitiva, nuestro posicionamiento en Google va a ir cayendo, tanto en los resultados en ordenadores de sobremesa como en dispositivos móviles.
¿Cómo saber si mi web es responsive?
Llegando a este punto, la pregunta que cabe hacernos es ¿Mi web es responsive? Para saber si tú web es responsive, Google ha estrenado recientemente una herramienta que comprueba a tiempo real si tu web está optimizada para dispositivos móviles (tablets y smartphones).
Prueba de optimización para móviles
Puedes probarla siguiendo este enlace: https://search.google.com/test/mobile-friendly
El funcionamiento es el siguiente:
- Introduce la URL de tu web en el apartado habilitado de la parte superior
- Clica en ‘Ejecutar Prueba’. Es probable que salga un captcha
- Google analizará la web. Si tu web no está optimizada para dispositivos móviles saldrá un aviso en color rojo. Por lo contrario, si ya dispones de una web optimizada para dispositivos móviles y es responsive, el mensaje aparecerá en verde.
Que nuestra web supere favorablemente este test de Google, no solamente es positivo para tener la seguridad de que se está visualizando correctamente en móviles y tablets, sino también para que nuestra estrategia de posicionamiento web no se vea penalizada.
La web de mi empresa no es responsive ¿Qué hago ahora?

Si en el anterior test de optimización para móviles, Google ha detectado que tu web no es responsive, te recomendamos enormemente que contactes con nosotros.
Cómo hemos visto anteriormente, uno de los pilares para que nuestra web aparezca bien posicionada en Google, es que sea una web responsive o adaptada a dispositivos móviles.
En Mejorconweb, realizaremos el rediseño de tu web convirtiéndola en una web con diseño responsive de última generación, mejorándole el aspecto, la usabilidad y el posicionamiento. Adaptándola a las nuevas tecnologías, modernizando su imagen gráfica y sus funciones según tus preferencias.
No esperes más. Empieza a beneficiarte de una web responsive adaptada a todos los dispositivos.






