Per què és tan important tenir un web amb disseny responsive?

Des que el Smartphone va substituir al telèfon mòbil i amb la irrupció de les Tablets, el nombre d'usuaris que naveguen des d'un dispositiu mòbil, s'ha disparat. La millora de la xarxa mòbil i de la resolució de les pantalles d'aquests dispositius, ha estat el pas definitiu.
Des que es va consolidar el Smartphone i el Tablet, van aparèixer nous mètodes de disseny web adaptatiu i responsive.
Per començar, què és el disseny web responsive?
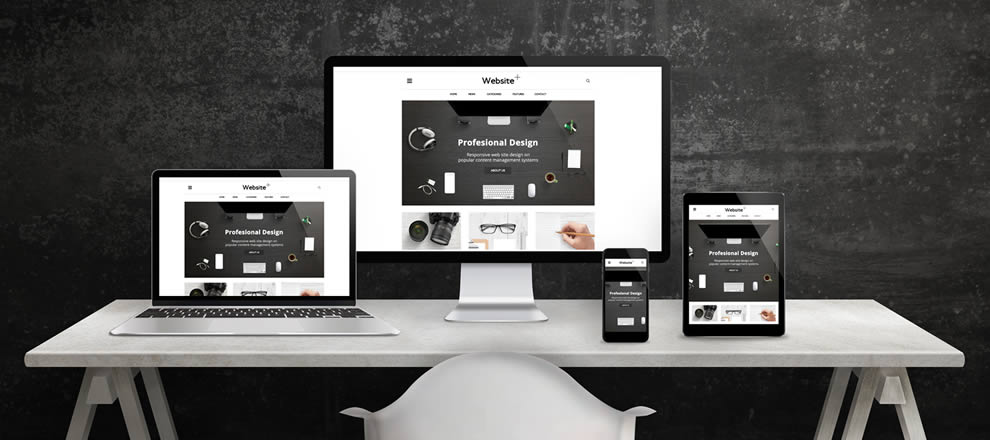
El Disseny web responsive és la tècnica de dissenyar i codificar un web que es caracteritza per fer que cada element de la navegació de la web s'ajusti a la mida de cada pantalla. Tots els elements del web (textos, imatges, etc.) s'adapten, redimensionen o canvien la seva posició segons l'espai de visualització disponible de cada dispositiu.
Enrere han quedat les empreses amb dues webs a internet: un web en versió mòbil i una altra d'escriptori. Ara, amb un disseny web responsive només necessitem tenir un lloc web.
Disseny adaptatiu i responsive, són el mateix?
Sovint aquests dos conceptes tendeixen a confondre's pensant que són el mateix.
- El disseny web responsive adapta l'estructura de la web i tots els elements que l'integren a la pantalla de cada dispositiu per oferir un excel·lent aspecte visual, una bona experiència d'usuari i una gran funcionalitat.
- El disseny web adaptatiu ha anat quedant enrere amb l'auge del disseny web responsive. No resulta tan flexible com el disseny responsive. Aquest sistema utilitza mides de pantalla fixes i preestablerts per a cada dispositiu.
Per tot això, el més recomanable és optar per un disseny web responsive, ja que és el més utilitzat actualment, el més recomanable i el que ofereix més garanties, millor aspecte visual i experiència d'usuari.
Disposar d'una pàgina web responsive no només millora l'experiència dels visitants i usuaris, sinó que és un dels factors SEO més determinants per millorar el posicionament orgànic de la teva web.
La importància del disseny responsive en dades

Les següents dades ens expliquen el per què el disseny web responsive ha assolit una transcendència indubtable i que fa que qualsevol empresa que requereixi una nova pàgina web hagi de considerar aquest aspecte com a prioritari i bàsic.
- El 100% dels usuaris d'internet habituals a Espanya es connecta també des del seu mòbil i un 57% des de tablet.
- 7 de cada 10 espanyols amb un telèfon intel·ligent es connecta a Internet diàriament.
- El 58% dels usuaris de smartphone ha realitzat alguna compra des del seu mòbil.
- Un 25% dels usuaris de smartphone utilitza el seu dispositiu com a mitjà de pagament.
- I a més ... 800 milions de persones a tot el món ja accedeixen a les seves dades bancàries a través del mòbil.
Els avantatges d'un disseny web responsive
1. Millora l'experiència d'usuari i de navegació
Si un usuari pot accedir als continguts de la nostra web des de qualsevol dispositiu i es veuen correctament, això millorarà la seva experiència.
Una bona experiència d'usuari millorarà la imatge de la nostra marca i augmentarà la taxa de rebot del web. Potenciarà la interacció, la subscripció a butlletins i, en el cas de botigues en línia, també la venda de productes i/o serveis.
2. Evita la duplicació de continguts
Tenir una versió de la nostra web per a mòbils i una altra per a ordinadors d'escriptori, exigia la duplicació de continguts, que perjudica seriosament al SEO. El disseny web responsive anul·la la duplicació de continguts, ja que la mateixa web s'adapta a tots els dispositius.
3. Redueix els costos de desenvolupament i manteniment web
En treballar amb una sola web adaptable, es redueixen els costos respecte a l'opció de crear diverses webs adaptades: una versió per a smartphones i fins i tot una altra per a tablets. També redueix els costos de manteniment, ja que les modificacions es realitzen només un cop a la mateixa web.
4. Augmenta la viralitat en xarxes socials
Diversos estudis han demostrat que una gran part dels accessos a les xarxes socials es donen des de dispositius mòbils. Per tant, si un usuari accedeix a una web des del seu mòbil i aquesta es visualitza correctament, és fàcil que comparteixi el contingut que li sembli interessant i/o rellevant.
5. Millora les anàlisis i estadístiques web
Les eines d'anàlisi i estadístiques web com Google Analytics estan optimitzades per gestionar múltiples dispositius i informes de llocs webs responsive. Això ens permet saber des de quin dispositius accedeixen els usuaris i com es comporten a la web.
6. Millora la visibilitat en els motors de cerca
Alguns dels avantatges anteriors influeixen directament en el SEO d'una web, com la velocitat de càrrega o prescindir de duplicar continguts en les versions mòbils.
Hem de tenir en compte que Google, cada vegada més, prioritza el rendiment de la nostra web en dispositius mòbils. Si la nostra web càrrega amb errors, lenta o simplement no ofereix una lectura còmoda i intuïtiva, el nostre posicionament a Google anirà caient, tant en els resultats en ordinadors de sobretaula com en dispositius mòbils.
Com saber si el meu web és responsive?
Arribant a aquest punt, la pregunta que cal fer-nos és: La meva web és responsive? Per saber si la teva web és responsive, Google ha estrenat recentment una eina que comprova a temps real si la teva web està optimitzada per a dispositius mòbils (tablets i smartphones).
Prova d'optimització per a mòbils
Pots provar-la seguint aquest enllaç: https://search.google.com/test/mobile-friendly
El funcionament és el següent:
- Introdueix la URL de la teva web a l'apartat habilitat de la part superior.
- Fes clic a 'Executar Prova'. És probable que surti un captcha.
- Google analitzarà la web. Si la teva web no està optimitzada per a dispositius mòbils sortirà un avís en color vermell. Per contra, si ja disposes d'una web optimitzada per a dispositius mòbils i és responsive, el missatge apareixerà en verd.
Que la nostra web superi favorablement aquest test de Google, no només és positiu per tenir la seguretat que s'està visualitzant correctament en mòbils i tablets, sinó també perquè la nostra estratègia de posicionament web no es vegi penalitzada.
La web de la meva empresa no és responsive, què faig ara?

Si en l'anterior test d'optimització per a mòbils, Google ha detectat que la teva web no és responsive, et recomanem enormement que contactis amb nosaltres.
Com hem vist anteriorment, un dels pilars perquè la nostra web aparegui ben posicionada a Google, és que sigui una web responsive o adaptada a dispositius mòbils.
A Mejorconweb, realitzarem el redisseny de la teva web convertint-la en un web amb disseny responsive d'última generació, millorant-ne l'aspecte, la usabilitat i el posicionament. Adaptant-la a les noves tecnologies, modernitzant la seva imatge gràfica i les seves funcions segons les teves preferències.
No esperis més. Comença a beneficiar-te d'una web responsive adaptada a tots els dispositius.






